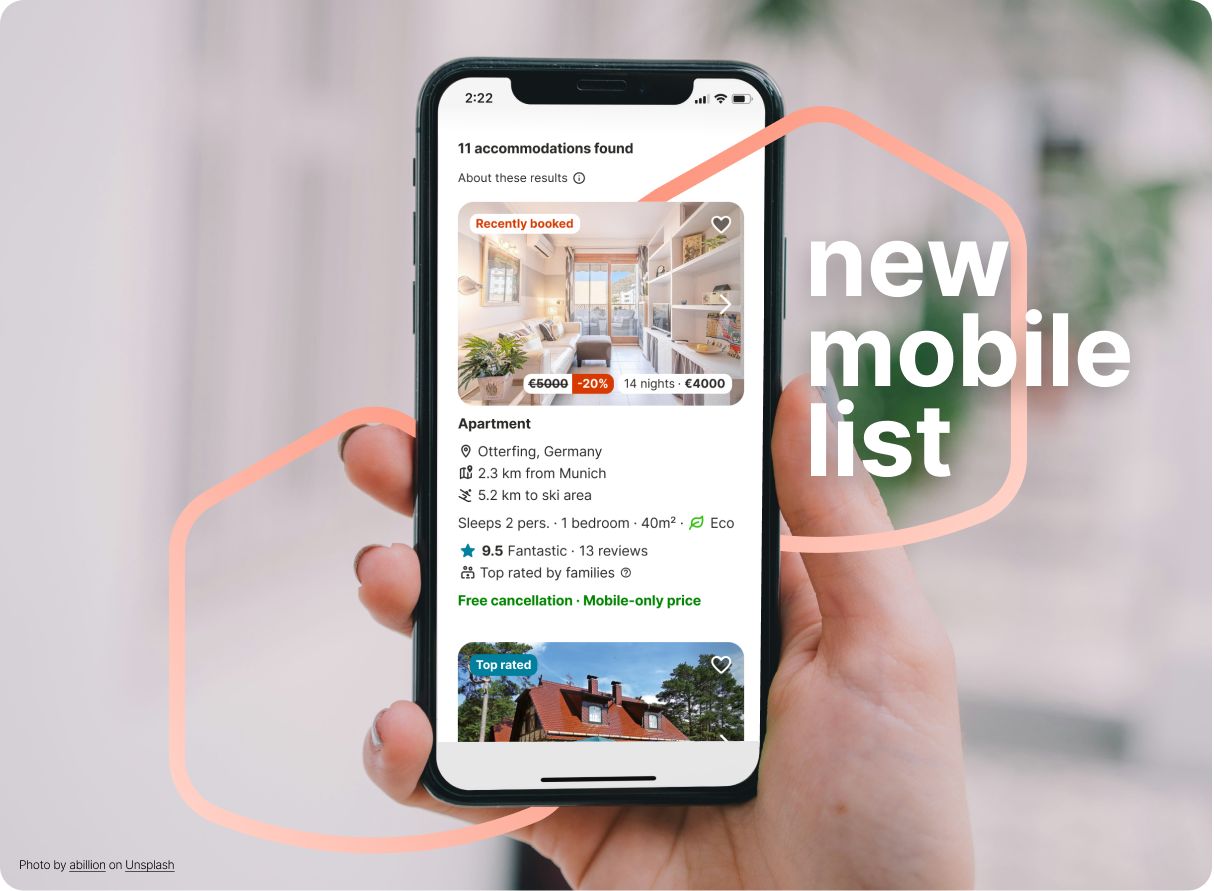
The new mobile list item

Once upon a time, there was a designer who wanted to make the search for the perfect holiday home free of doubt and full of joy.
To achieve this, the designer and her brave companions set out to reinvent the home listings on their website.
How it all started
In 2023, the Holidu brand got a shiny redesign, which changed the website's style. The Homepage and Navigation were adjusted first. Hence, there was a break between the home page and the following page, listing all the holiday homes.

Due to the continuous and extensive testing done on the listing page, many different elements and info were added to each listing. Over time, it became a bit cluttered and overwhelming. The user experience suffered and it was hard to implement further tests without adding to the clutter.

It was time for a cleanup!
Hypothesis
- A clear information hierarchy will make the listings much easier to digest and skim for our users
- An improved architecture will enable design and front end to ship even more features for users with much faster velocity
- Consistent design language across our products will get us closer to a unified brand vision
Diving deeper into existing numbers and research:
User needs:
It's hard for the user to find the right accommodation if the list is cluttered and overloaded. Items are hard to scan due to different elements competing for focus. The information hierarchy is unclear due to the various font sizes and weights.
Business goals:
Most searches happen on mobile, hence improving the mobile list item can potentially bring the biggest impact.
Tech velocity:
Creating new A/B tests and hypotheses is hard. Everything is a bit cluttered, and adding anything new takes substantial time from developers.
1 - Let's KonMari

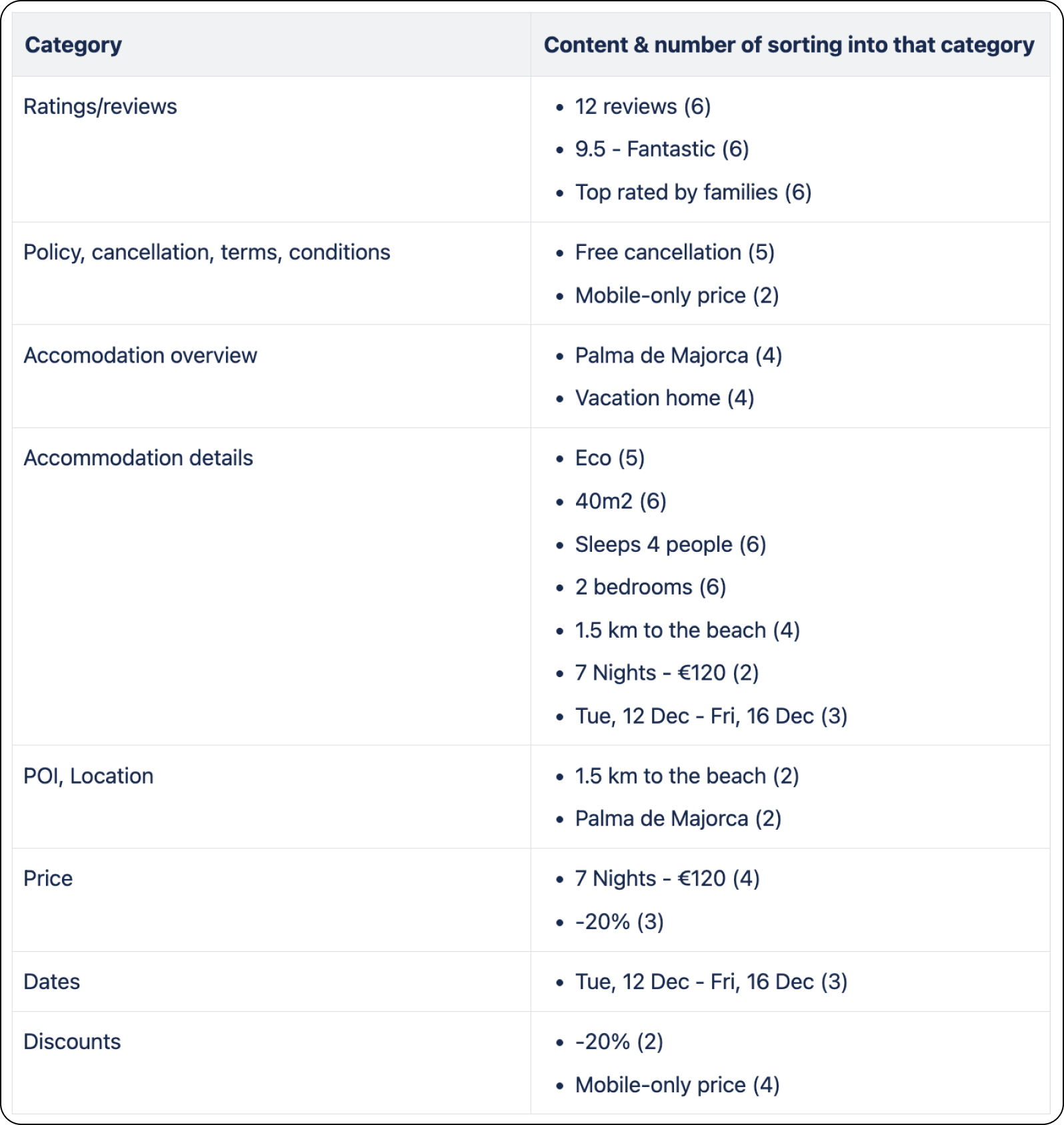
In good "KonMari Method™" tradition we pull out all our clutter...ähm content and sort it into neat little boxes. Or rather we asked our users to do it, in a card sorting activity. This helps us understand how people categorize and scan information and ensures an information architecture that matches users' expectations and behavior.
The groups that the testers identified and sorted the items into were mostly concordant:

2 - New brand, new chapter, new listing page!

Icons
We started by replacing all outdated icons. We use icons to guide the users eye and make it easier to find, understand, and compare the information presented.
Radius
By increasing the corner radius we're ensuring a more friendly design language in line with the rebranding.
Typography
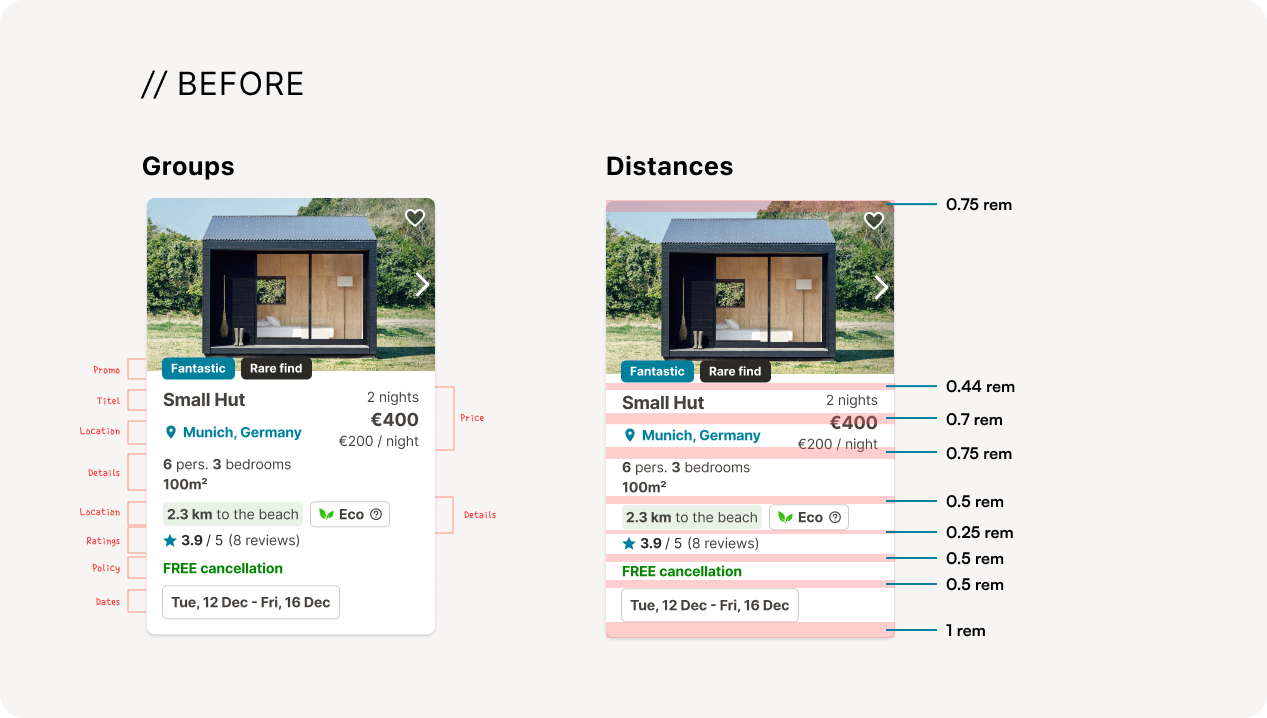
We're aligning the spacing between and within the sections, resulting in clear content groups. In the future, this will help us remain flexible when needing to add or remove anything. Reducing the number of font variants to reduce clutter, making the item less overwhelming and ensuring a clear hierarchy.
Outline
The outline of each list item is removed as it's not necessary. The new hierarchy clearly shows each distinct list element.
Accessibility & readability
To improve readability we reduced the all-caps words. By using darker font colors and removing colorful backgrounds we improve the overall contrast.
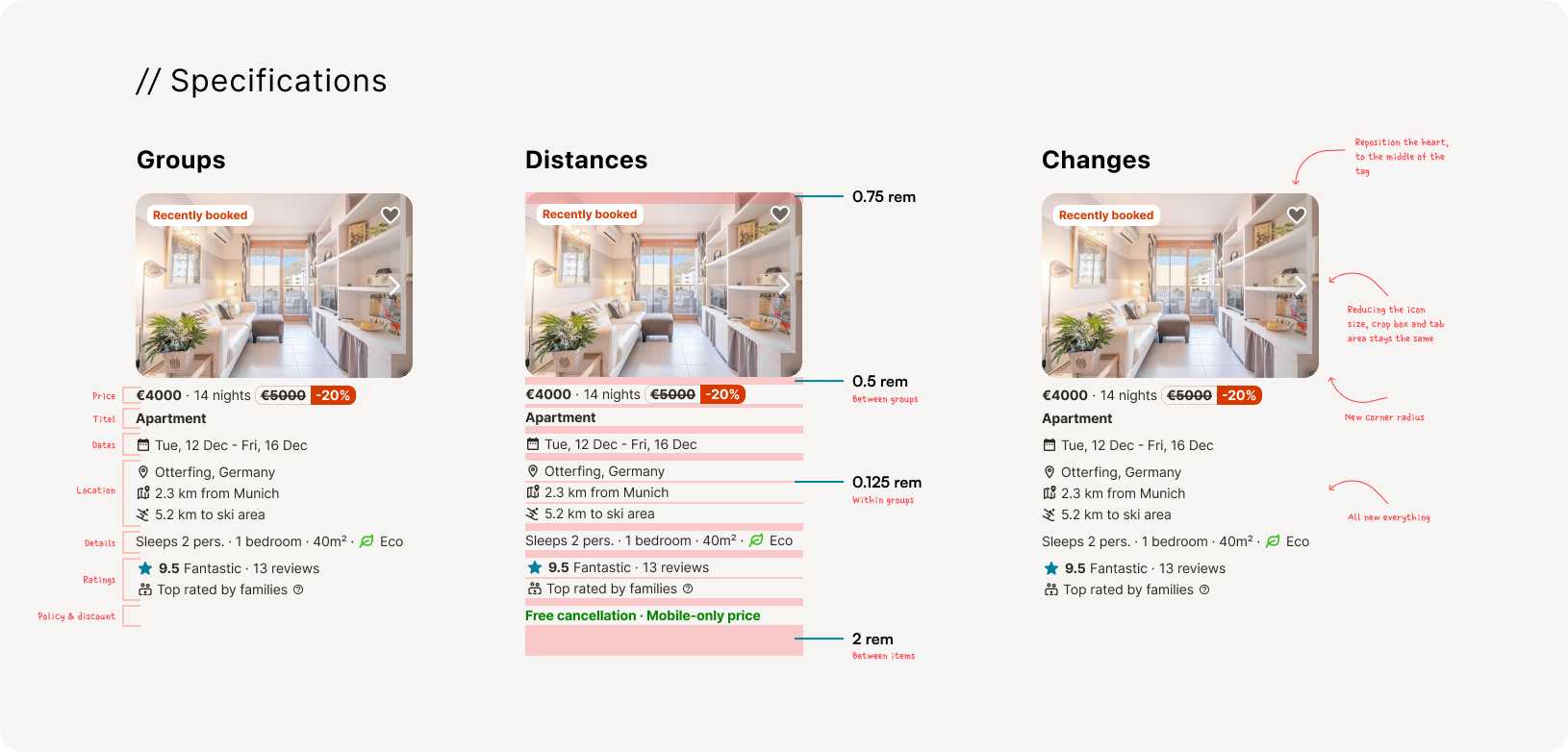
New specs

3 - After the test is before the test

After releasing the new mobile listing, we reviewed the results and started iterating.
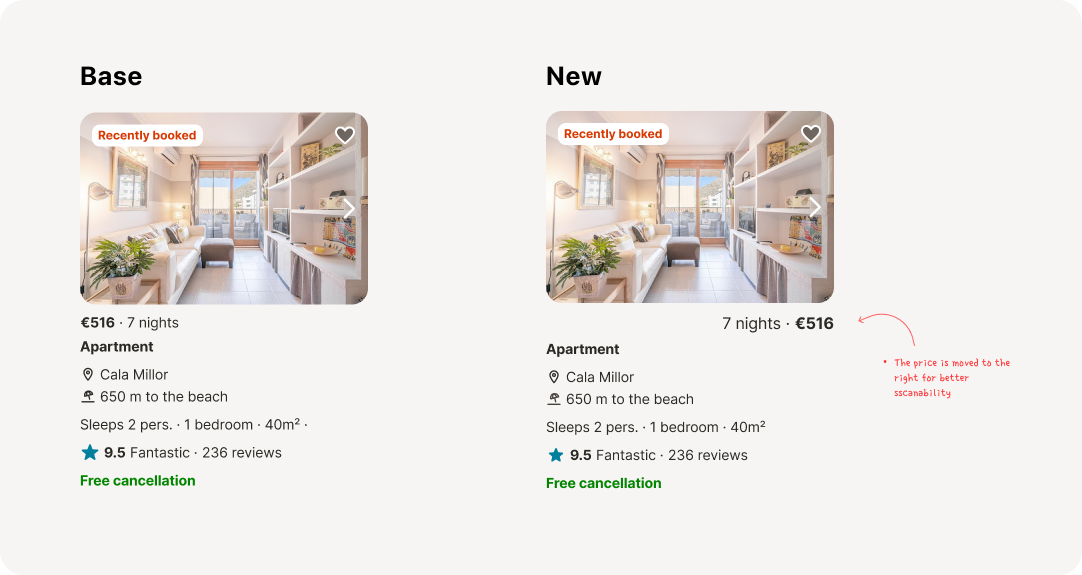
The price is right

By moving the price to the right we intend to make the booking process smoother as the price would be easier to spot and compare when right aligned.
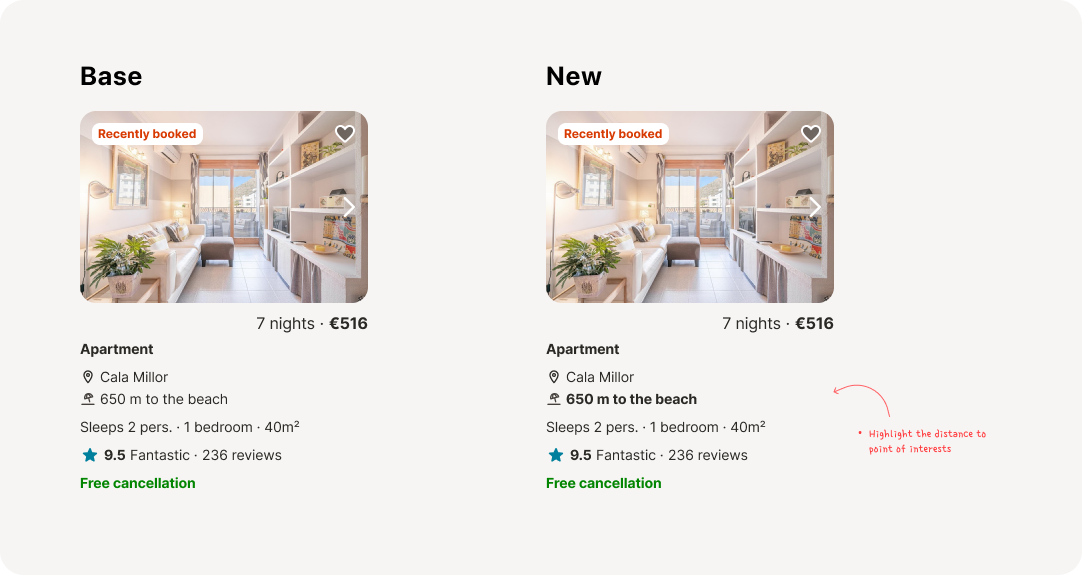
Highlight the distance to points of interest

Points of interest like the beaches, ski lifts, or lakes matter to users. Especially the distance to the beach can be a deciding factor when booking a holiday home, hence we want to highlight them.
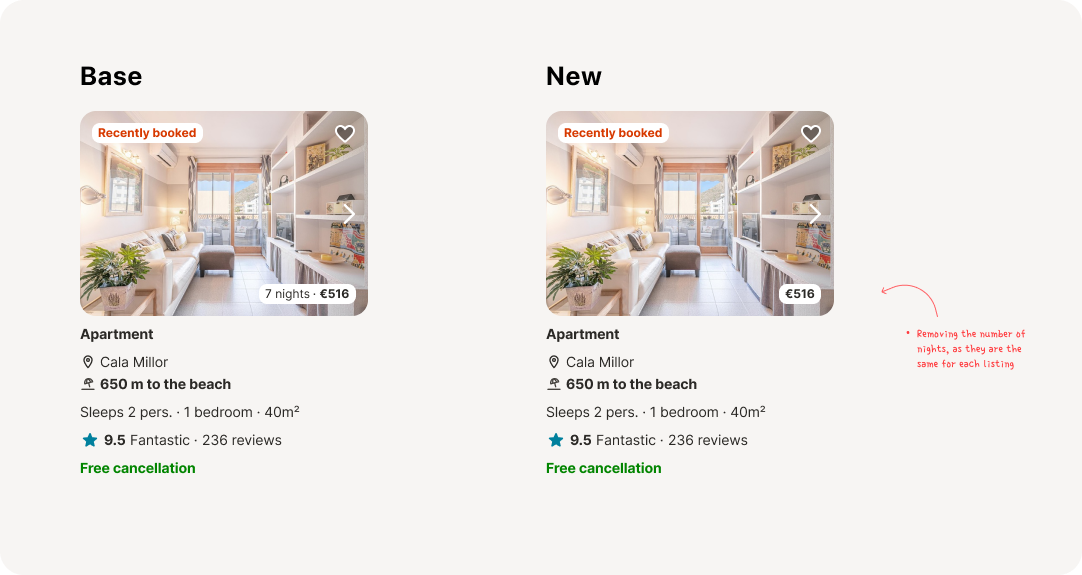
Highlight the price

To enhance scan ability even more and enable easy comparison of prices between offers, we display prices as a tag in the lower right section of the gallery.
Remove the number of nights

By removing the duration of stay next to the price we tried to increase focus on the price and remove unnecessary and repetitive info.
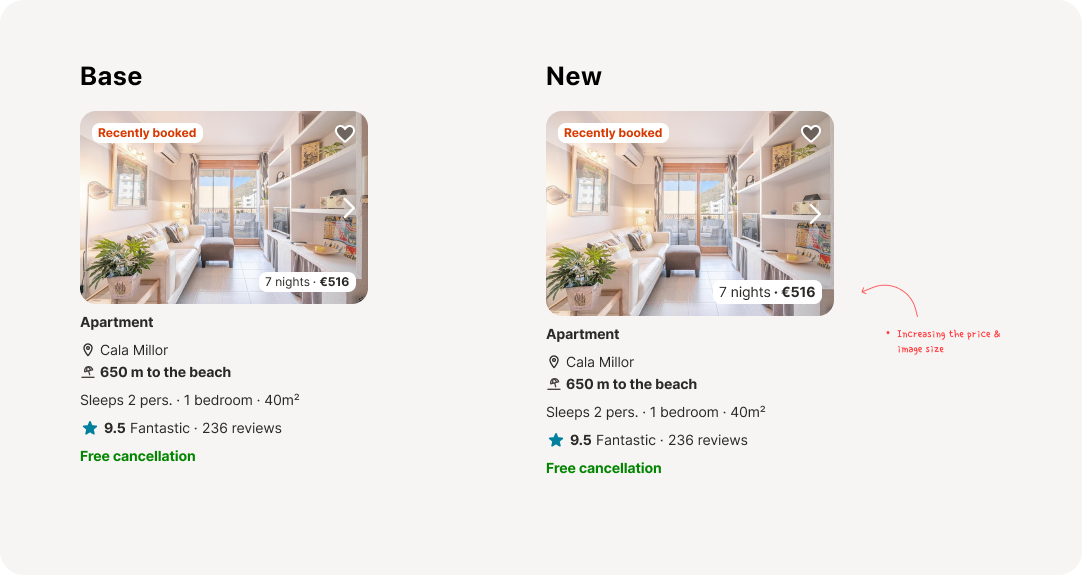
Increase the price size

Increasing the size of the price text also removes potential doubt about the meaning and helps users scan offers more easily.
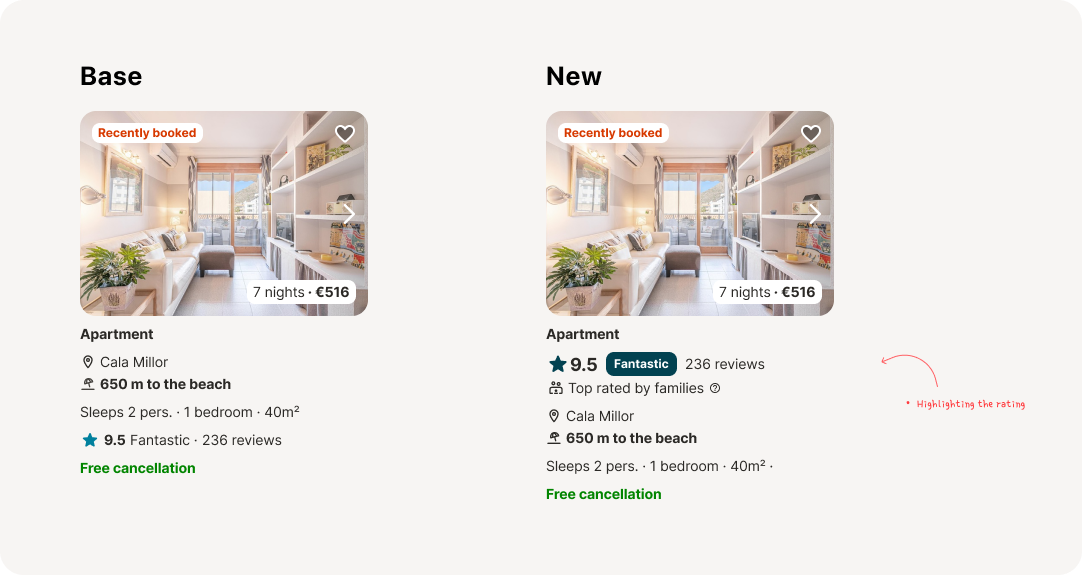
Highlight ratings, & reviews

From user interviews, we know that guests value the insight the reviews provide them. The idea of the test is to highlight reviews on mobile, for guests to better compare accommodations.
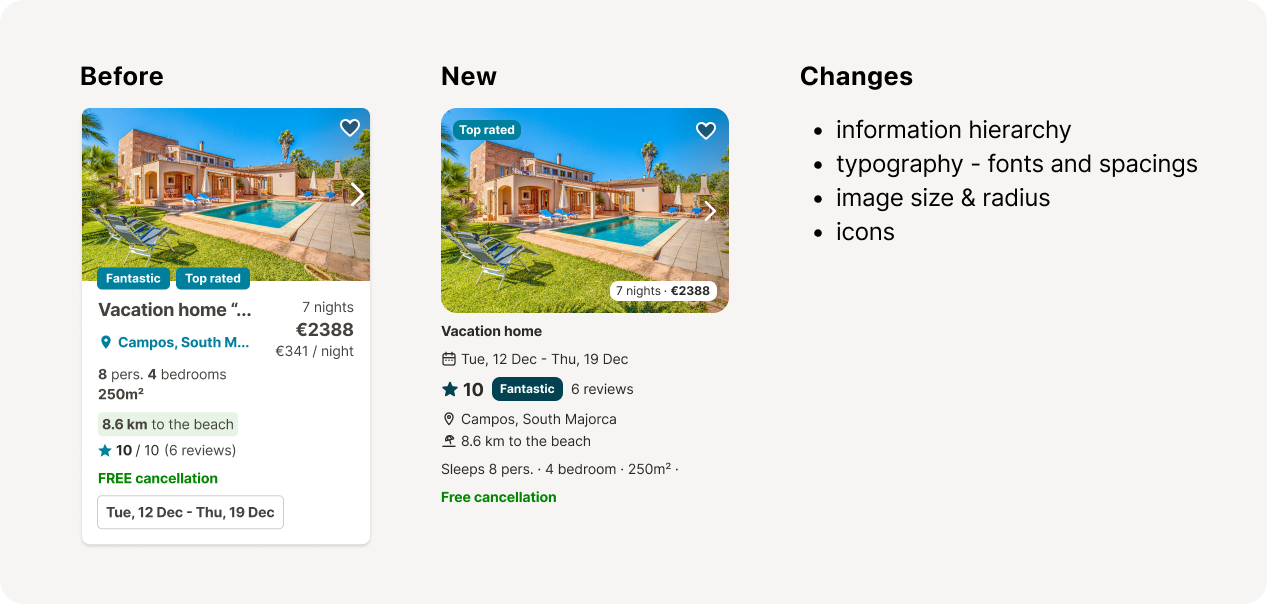
4 - Before and after
And so, after months of designing, testing, and iterating, the list item was transformed. Users can now scroll through the listing page free of doubt and full of joy.

Thank you for exploring this design story!
